Twitch est une plateforme de streaming principalement utilisée par les joueurs de jeux vidéos.
Le streameur (diffuseur) à besoin de plusieurs ressources graphiques pour personnaliser sa chaîne.
Il lui faut notamment un design constitué de panels de présentation, d’un overlay à superposer sur son jeu et sa webcam mais aussi des alertes (pouvant être animées) pour avertir de l’action d’un spectateur (don, abonnement, follow…). Enfin, pour intéragir entre eux et avec le streamer, les spectateurs peuvent utiliser des emotes (émoticônes) propres à la chaîne du streamer.
C’est dans ce cadre que j’ai pu réaliser divers projets que vous voici.
Les illustrations que j’ai eu l’occasion de réaliser pour twitch étaient soumise à une grande contrainte, la taille de l’affichage.
En effet ces illustrations sont des émoticônes à utiliser dans un chat de discussion, elle doivent donc être lisibles même en très petit.
Le challenge est donc de réussir à représenter des émotions avec cette contrainte de taille.
Il faut donc utiliser les bons contrastes et optimiser la place de chaque élément.
Le type de fichier est le .png permettant de conserver un fond d’image transparent.
Pour les concevoir j’utilise le logiciel Clip Studio Paint ainsi que Adobe Photoshop (avec une tablette graphique).
J’ai eu l’occasion d’en réaliser pour plusieurs chaînes.













Le design d’une chaîne Twitch est composée de plusieurs éléments comme : un logo, des panels de présentation, des overlays (scènes)…
Il faut créer une harmonie au travers de ces divers éléments, on cherche à créer une réelle identité visuelle (typo, couleurs, logo, ton…)
Ces éléments ont des contraintes de taille, de poids de fichier…
Pour cette partie j’utilise Adobe Photoshop et Illustrator.

















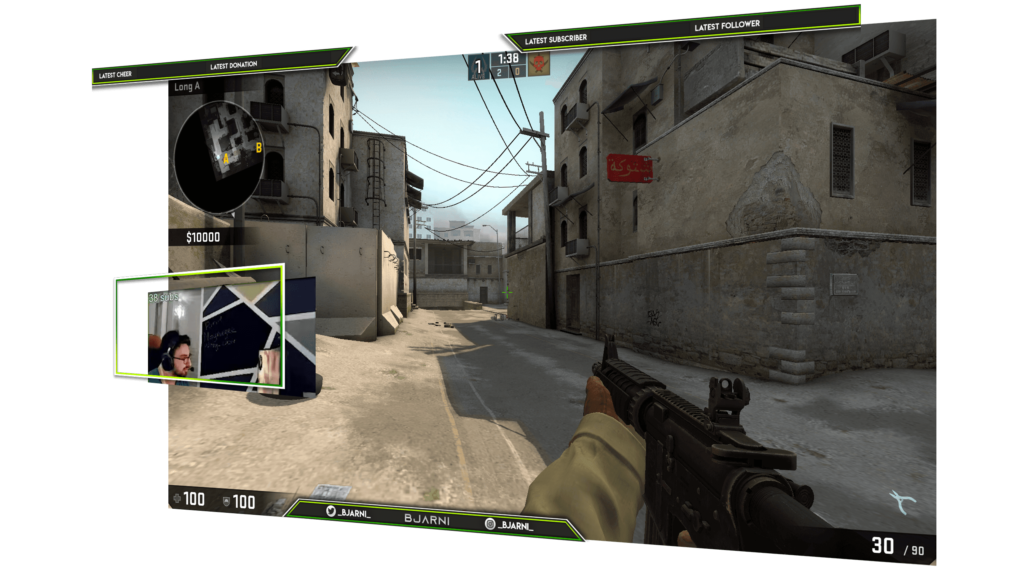
Ci-dessus un exemple d’overlay, il s’agit d’une superposition par dessus le jeu pour afficher des informations diverses, ici un cadre de webcam est présent
Lorsqu’un spectateur réalise une action sur la chaîne comme la suivre, faire un don, s’abonner (abonnement payant) par exemple, une alerte est jouée sur le stream. Cela peut être une image fixe ou bien une image animée.
Ici j’ai réalisé des animations (motion design) pour ces alertes.
Une fois de plus il y a plusieurs contraintes notamment de taille, de lisibilité, de poids de fichier et enfin de type de fichier.
Il s’agit de fichier en .webm (un type de fichier vidéo très léger optimisé pour le web et acceptant les fonds transparents).
Pour les réaliser j’utilise Adobe Photoshop pour créer le visuel et After Effects pour faire l’animation.
Le motion graphics est à mi chemin entre le motion design et l’illustration. On dessine chaque élément de l’animation.
Comme pour les illustrations plus haut ces animations sont des émoticônes à utiliser dans un chat de discussion, elle suivent donc la même contrainte de lisibilité.
Pour ces émotîcones un peu particulières 3 grandes contraintes sont imposées :
Pour les réaliser je dessine tous les éléments dont j’ai besoin sur Clip Studio Paint (avec une tablette graphique) puis je m’occupe de l’animation des différents calques sur Adobe Photoshop.